A dystopian near future filled with raging natural disasters, deplenished resources, defunct nations, and two superpowers on the brink of global war. What unfortunate series of events led us to this?
We were tasked with the introduction to this world: to create a film that acquaints us with 2042, to provide context for our arrival here, and to leave one eager for immersion into the story.
This case study is broken up in 4 parts. Why? We made a stupefying amount of artwork for this project, a lot of which didn't make it into the cut. Part 1 (this page) focuses on the final film and the artwork that directly went into this edit. Parts 2-4 follow the design journey that led us here and includes the art direction evolution, network breakdown and an indepth look at the maps and user interface elements.
____
OVERVIEW EFFECT
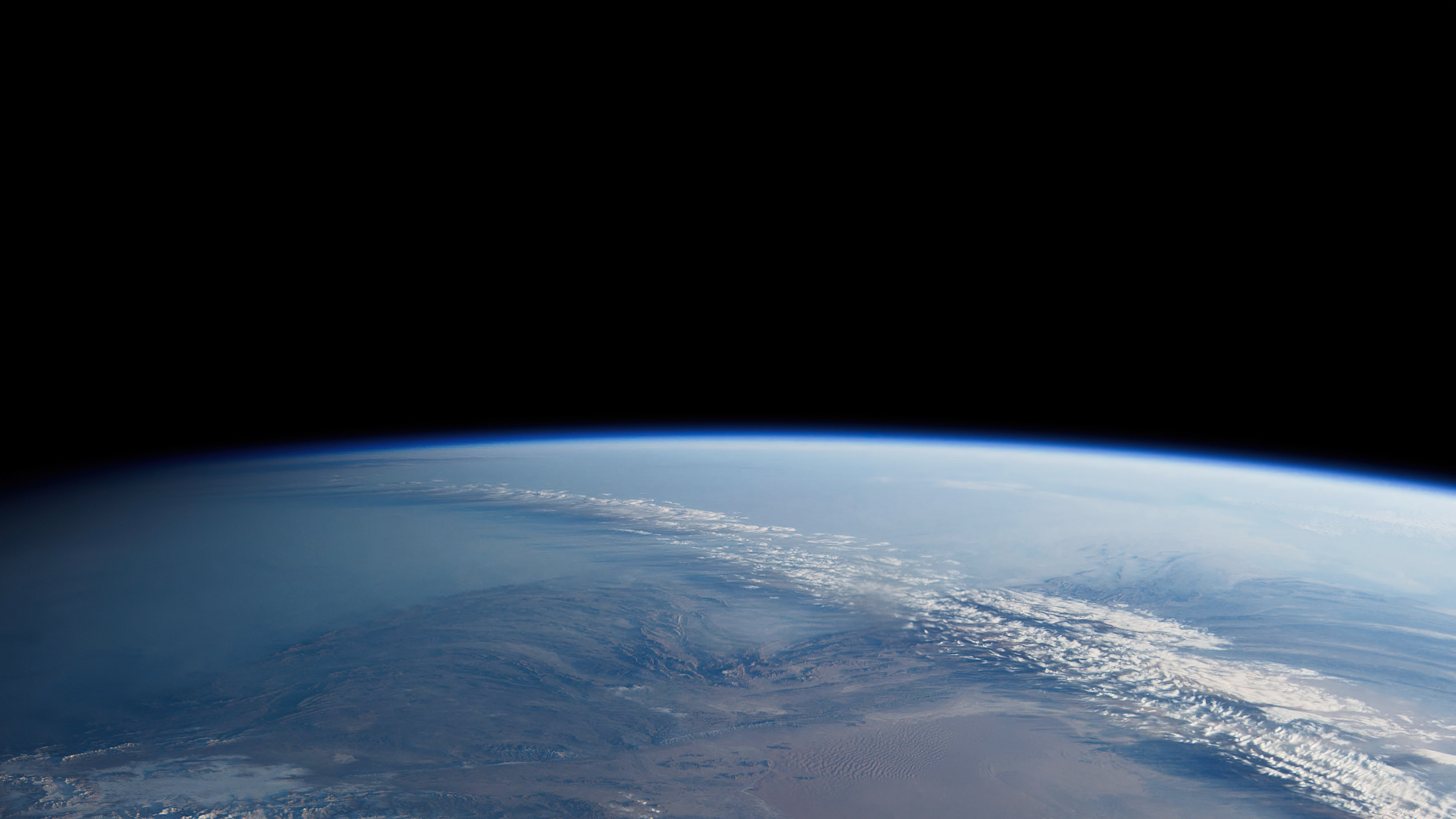
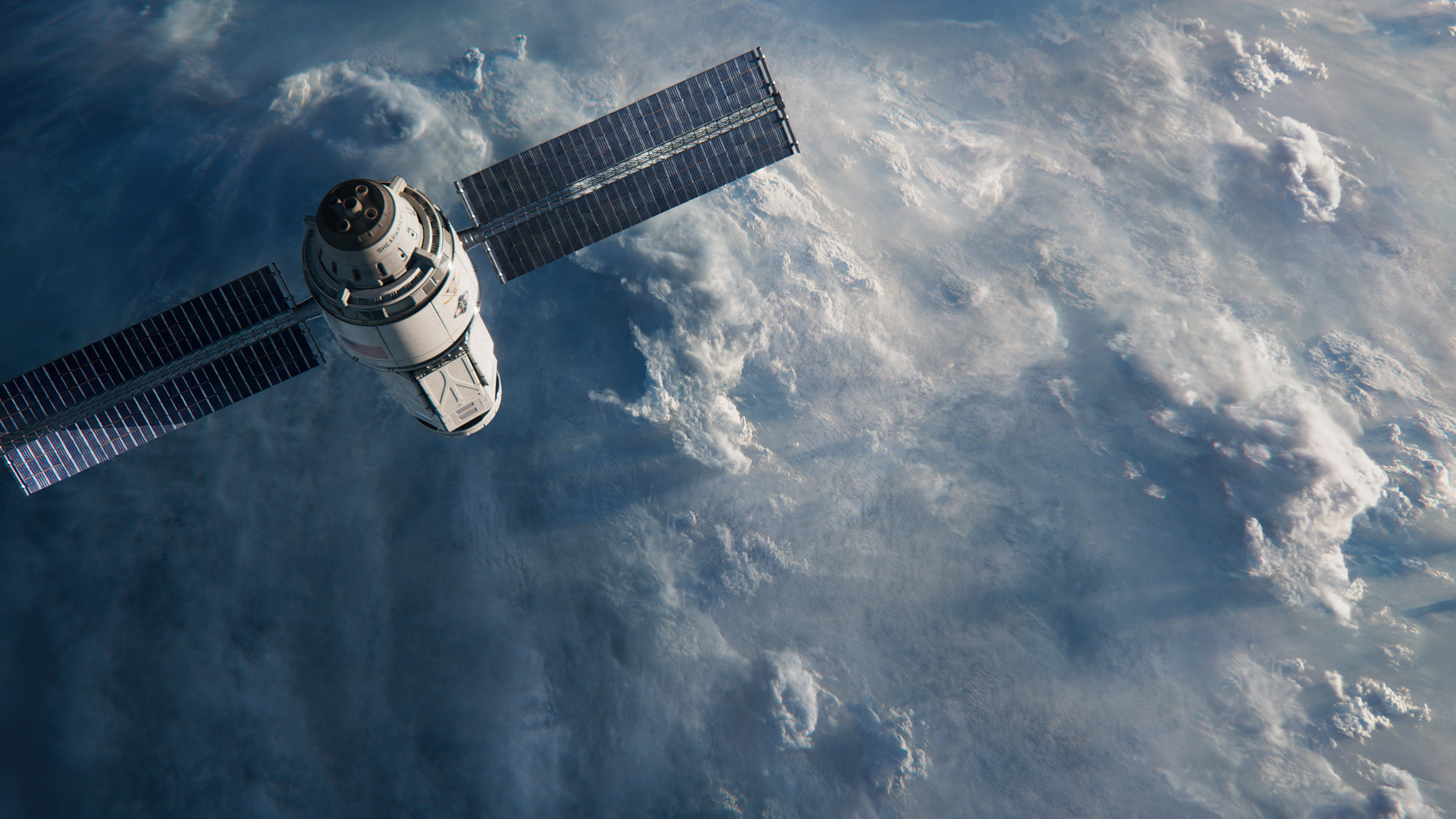
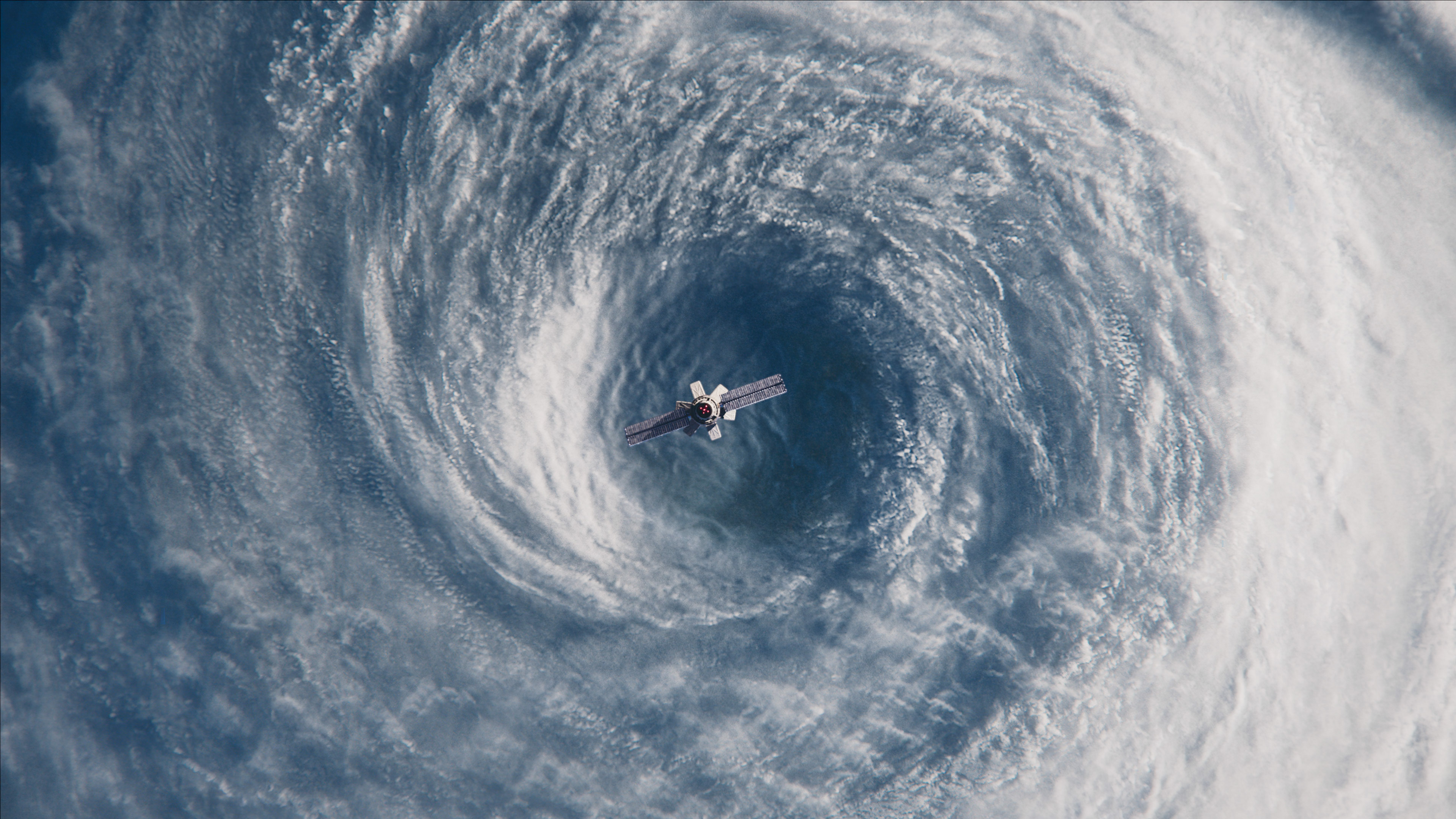
The sun breaks the horizon and spills over the surface of the planet. The earth is so peaceful, hopeful, awe inspiring. A satellite drifts into view and with it come the sounds of news broadcasts painting a different picture. A world where record breaking weather is the new normal. The satellite’s eye watches over the surface of the planet. We peer into it and enter The Network.
A mixture of 3D renders, digital matte painting and licensed NASA footage was comped together to create our opening planetary sequence.
____






____
ENTER THE NETWORK
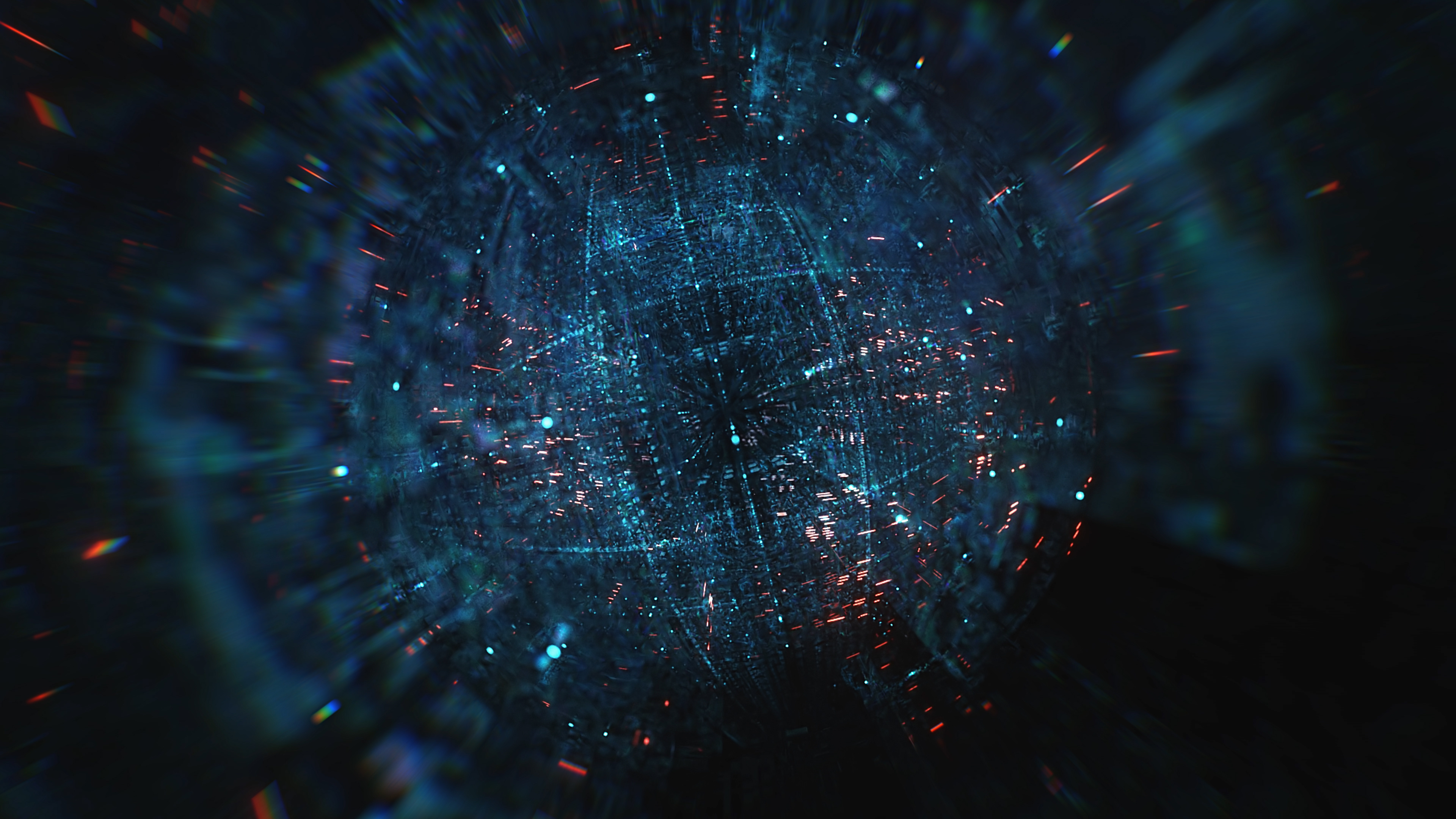
We warp through the lens of the satellite and enter the Network: a glitchy, voxel-based labyrinth of information, like seeing inside the neural network of a surveillance AI. It collects all forms of data relevant to the global crisis, organizing it into a linear timeline.
The Network is a massive three dimensional grid with 2D and 3D content organized and scattered throughout its planes. The structure and camera moves were created in Cinema 4D, composited and animated in After Effects.
____








____
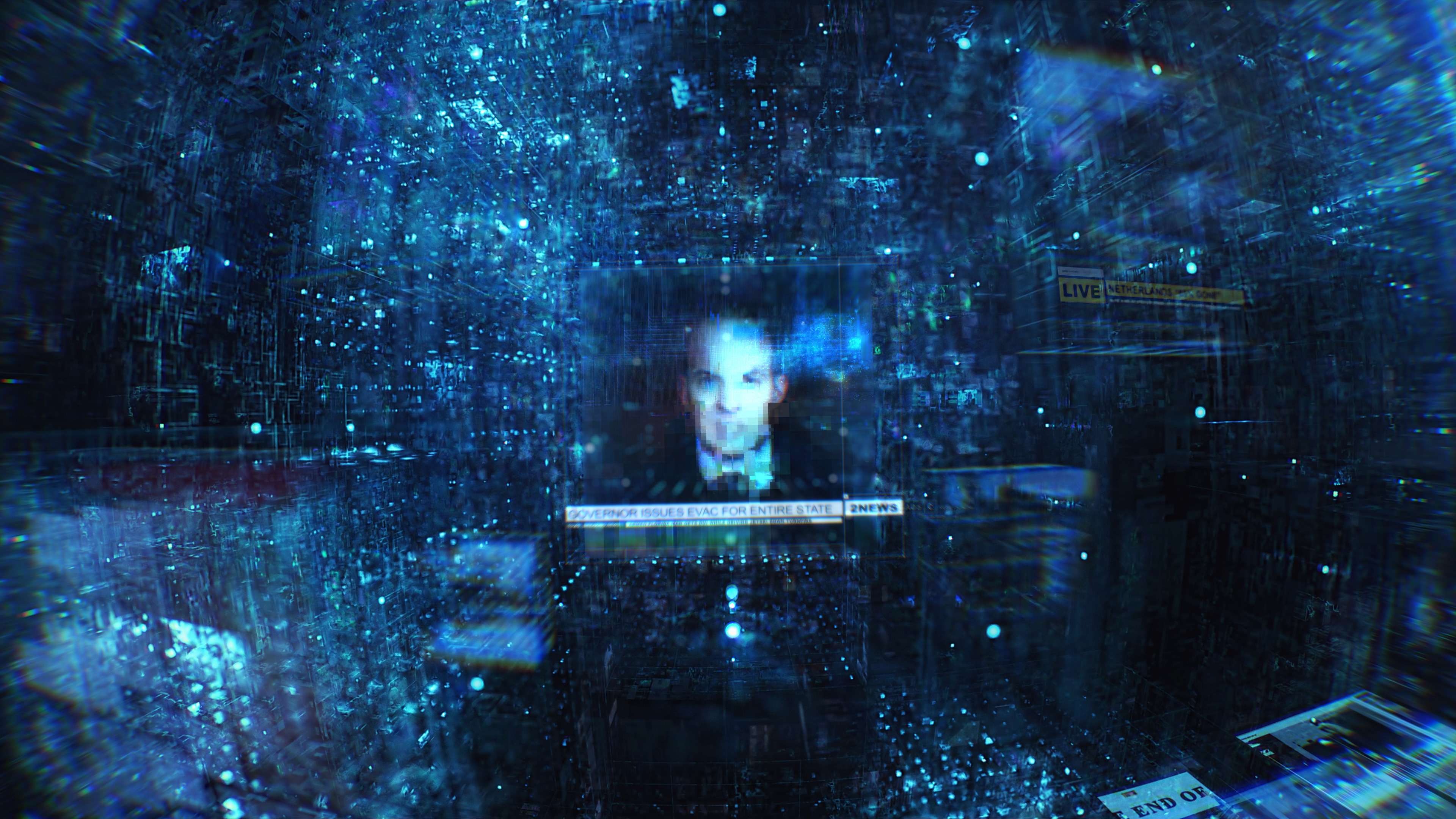
AN OCEAN OF CONTENT
The Network presents a collection of images, videos, sound clips, headlines and data visualizations that catch us up on the events leading us up to 2042.
The footage is real, even some of the earlier news stories are largely based on fact. The challenge was creating a visual language that could accommodate a wide range of content and integrate seamlessly into the 3-Dimensional network space. After exploring several visual treatments for the content (which we’ll cover more in part 2), we arrived at the concept of voxels-3D holographic grids to organize a range of content from sound spectrums to videos and 3D objects. The voxels allow the viewer to travel through the complex space of the network with each individual block revealing new content by pushing through layers of transparency and arriving in entirely new spaces.
____









____
THE BALTIC FIRES
A major storypoint in the history leading up to 2042. The Baltic Fires ravaged Eastern Europe, blackening the skies and causing massive evacuations across several countries.
We needed a way to quickly contextualize the scale of these events; something video footage couldn’t do. We developed a series of maps, the first one being the Baltic Fires, that visualize the enormity of the climate crisis we are experiencing. A mixture of 3D geography and animated UI show the spread of the conflagration.
____




____
THE WORLD HAS CHANGED
The magnitude of this climate change is visible from space. It is something both beautiful and terrifying to behold. While the fires are burning Europe, storm surges drown other parts of the world.
The juxtaposition of network visualization of the fires with a more realistic image felt powerful. Using high resolution earth textures, real climate change predictions, 3D renders, Houdini sims, and some DMP wizardry, we created these lovely dark depictions of the devastation.
____


____
DISASTER SPARKS CONFLICT
The drastic shift in the climate has devastating effects on many nations across the globe. Major markets teeter while fragile and heavily affected governments collapse. Meanwhile, the US and Russia are seizing the opportunity to insert themselves into strategically valuable locations.
We wanted to create an immersive environment within the film where one could easily become lost amongst the content. For this shot, We return to the map to highlight the status of heavily affected countries in Central and South America, starting close to the map interface only to discover an array of voxels, which build over the geography and encase the surface. These voxels then supply the container for news articles and headlines, which eventually envelop the camera and force the viewer to pull back through more footage.
____







____
A HUMANITARIAN CRISIS
As governments collapse, citizens are left to fend for themselves. Hungry and angry, the people riot. Many are forced to evacuate to seek relief from lack of food, devastating weather and civil unrest.
A montage of riot footage leads us to a map of the EU. We highlight the failed nations and introduce the migration maps of refugees seeking sovereignty.
____


____
THEY CALL THEMSELVES NO-PATS
Over a billion people have lost their homes around the world. And with many countries closing their borders, massive camps of non-patriated people begin popping up everywhere. Among these refugees are highly skilled fighters with no country to answer to. These No-Pat fighters offer up their skills to the remaining superpowers as they inch closer and closer to conflict.
At this point in the story, we wanted to illustrate the sheer scale of displaced people. After viewing the riots and the collapse of states, we emerge from news footage back into the wider network. Using faces generated through AI, we created a population of No-Pats, growing in scale and size. We also depicted the flags of nations around the globe, eventually becoming destroyed and glitching to depict the extent of the failing nations.
____










____
A GLOBAL BLACKOUT
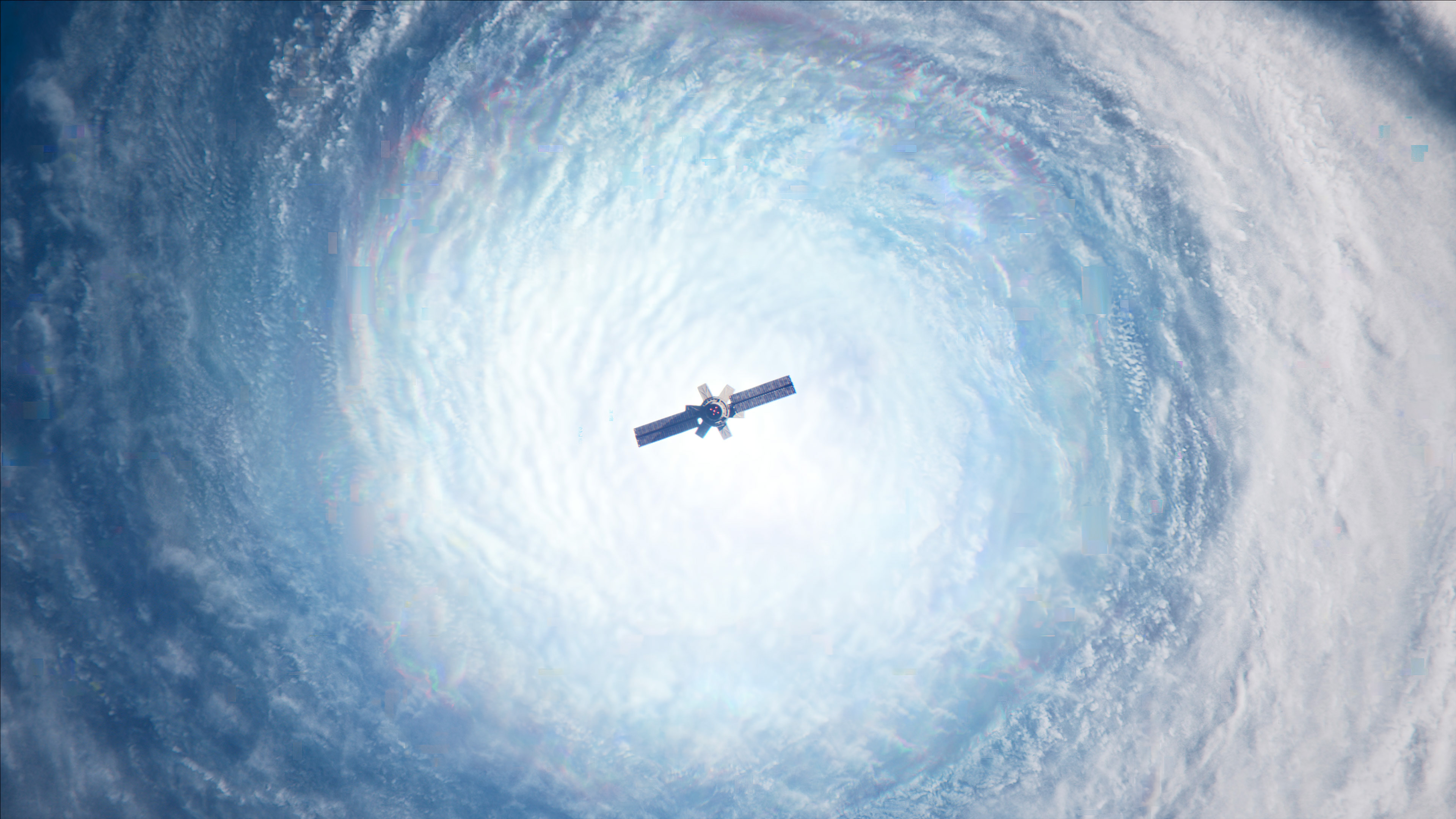
The satellite drifts towards a massive hurricane just off the east coast of the United States. As it approaches the eye of the storm, the satellite begins to transform, opening its doors to reveal some type of delivery system. A malfunction causes a massive electronic blast to take out our view.
The earth in this sequence was fully 3D with the hurricane being a mixture of Houdini and DMP. More information about the satellite and its nature will most-likely come out in future content releases of the game.
____




____
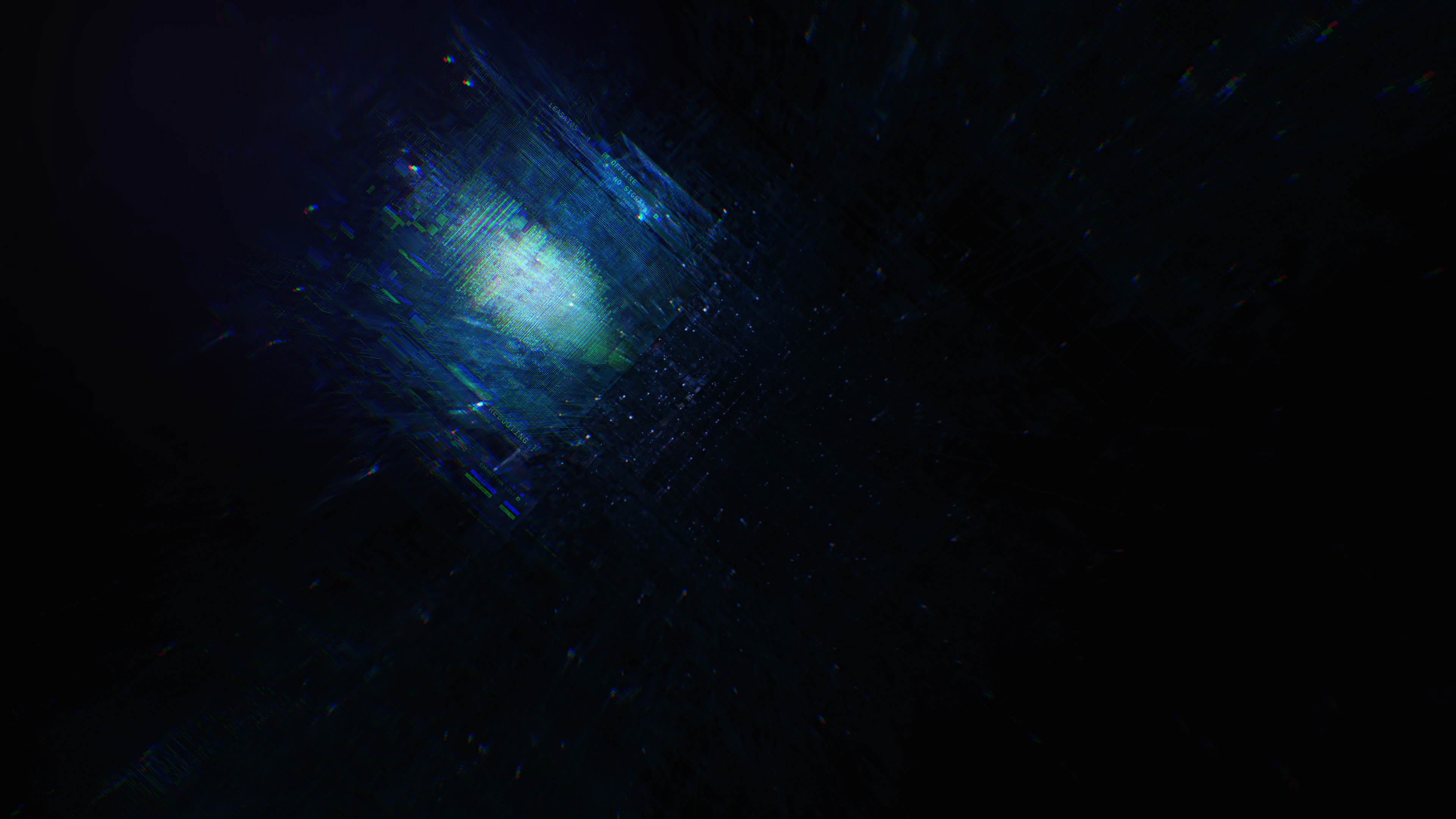
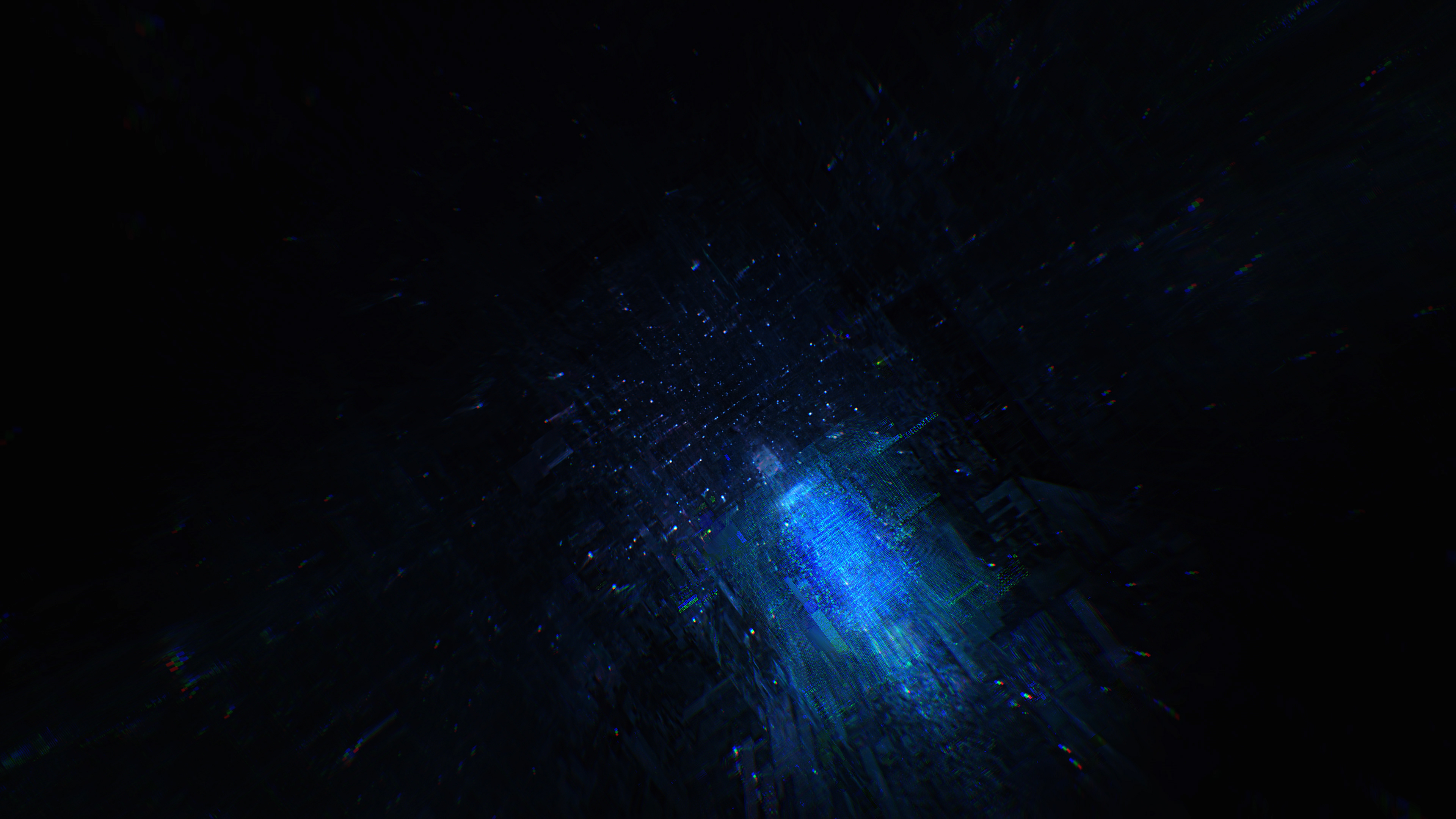
NETWORK OFFLINE
Seventy percent of earth satellites are lost in the matter of minutes. There is a communication blackout and everyone is left guessing as to what has happened. Without eyes on eachother, the United States and Russia start making aggressive moves toward each other. We are on the precipice of a global war that will leave billions of refugees in the crossfire.
Glitching down to black, we return to the network, now offline, represented in the darkness. As the network attempts to come back online, we witness individual voxels flickering and coming back to life, in time with news audio illustrating the scale of the global catastrophe. Moving forward through the darkness ultimately unearths the conflict between the United States and Russia.
____









____
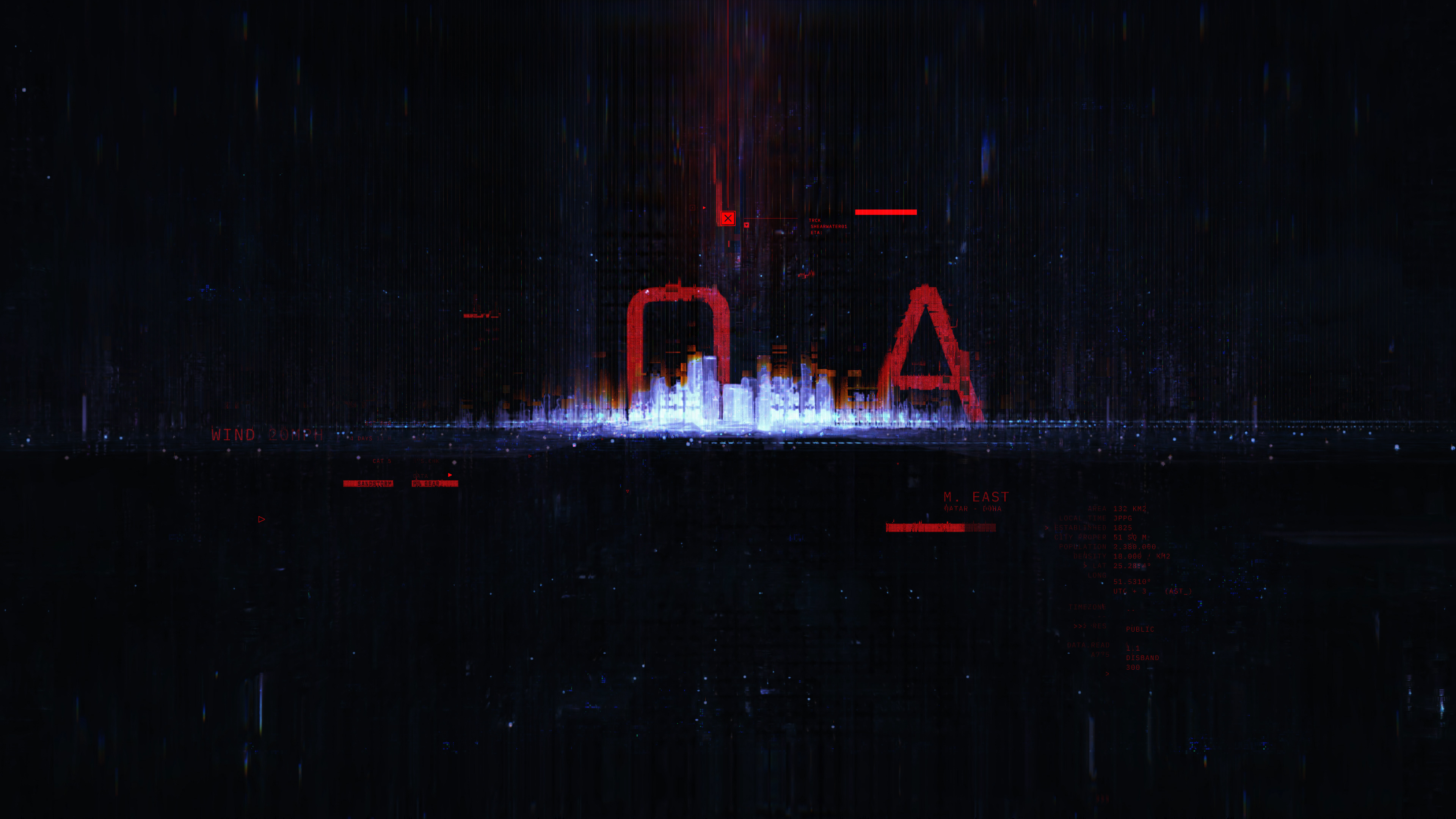
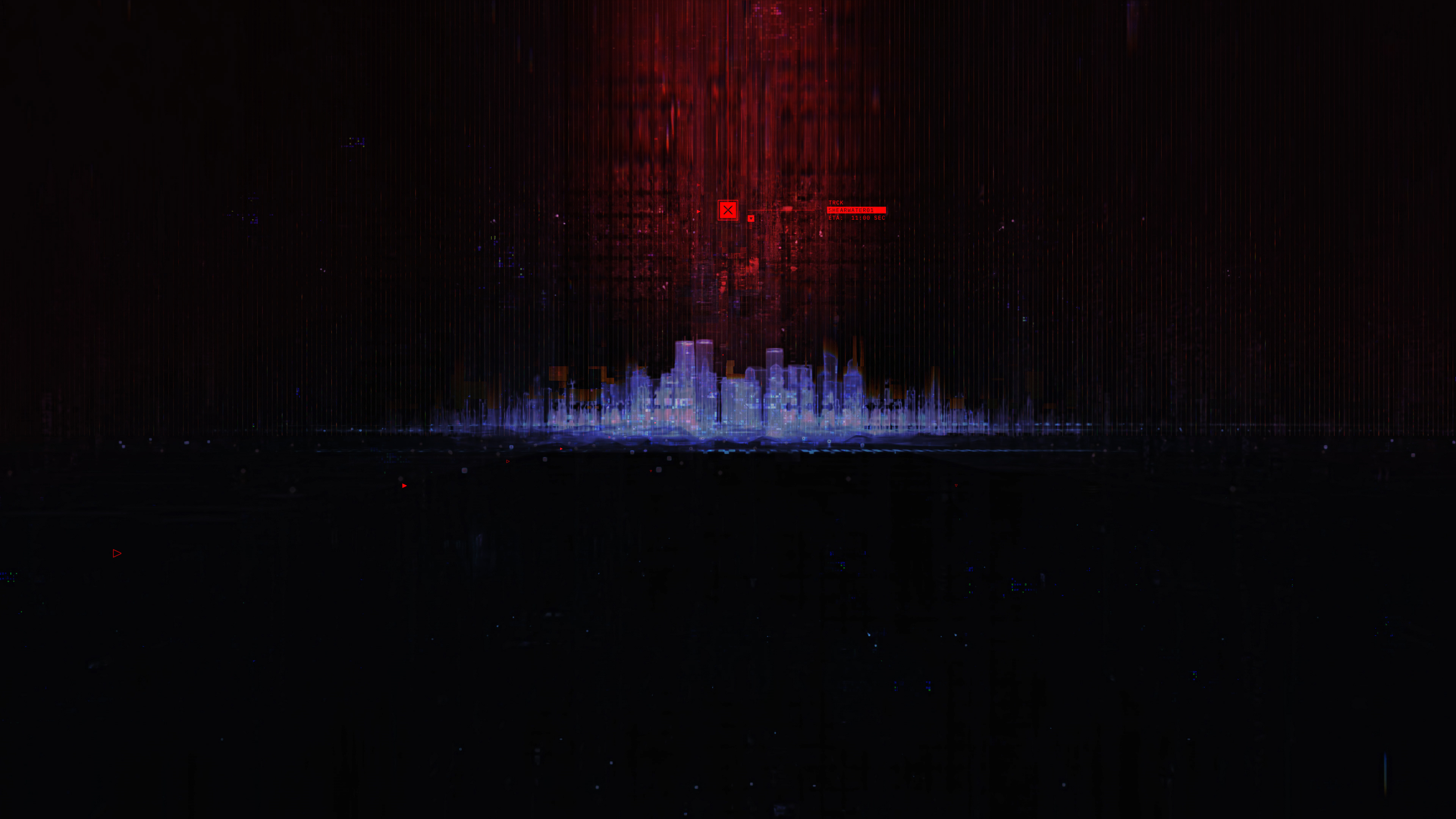
MISSION BRIEFING
The American satellite at the center of the blackout is the smoking gun and it is scheduled to crash into Doha. If the Russians get their hands on it first, it will be everything they need to start the war. Irish and his crew of No-Pats are heading to Doha to recover the satellite before anyone else can.
As the satellite appears in the frame, the video moves to a hologram of a ship, ending with a wide shot of the four protagonists with the warm coloring mirroring the heightened sense of urgency in the plot. We wanted to continued the visual language we established with the voxels, overlaying glitch and interface elements onto their 3D figures.
____





____
CREDITS | PRODUCTION
Client: Electronic Arts | DICE Stockholm | Criterion London
Production: Goodbye Kansas
Director: Will Adams
Art Director | Lead Design: Michael Rigley
Lead UI Design: Steven Bussey
3D Animation: Michael Rigley, Will Adams
Executive Producer: Anton Söderhäll
Producer: La-Râ Hinckeldeyn
Score: Hildur Guðnadóttir & Sam Slater
Sound Design: UHORT
CREDITS | MOTION GRAPHICS
Art Director | Lead Design: Michael Rigley
Lead UI Design: Steven Bussey
3D Animation: Michael Rigley, Will Adams
Lead Glitch Animation: Guilherme Ferreirinha
2D Animation: Michael Rigley, Guilherme Ferreirinha, Marcus Melin
UI Animation: Steven Bussey
2D Animation: Michael Rigley, Guilherme Ferreirinha, Marcus Melin
UI Animation: Steven Bussey
____
PART 4 COMING SOON